[VS code] 비주얼스튜디오 다운로드, 셋팅, html 처음시작, html 기초
https://code.visualstudio.com/
📌VS code 다운로드
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

윈도우로 다운로드 고고
눌러서 나오는거 전부 다 그냥 다음으로 누르면 된다. gogogooo
📌VS code 셋팅
일단 나는 html을 우선 공부할 것이기 때문에 처음 왼쪽 다섯번 째 있는 extension에서






이거 다섯개를 다운 받아준다.
다른건 선택이지만 live server는 필수...! 실시간으로 웹페이지를 확인할 수 있기 때문이다.
📌HTML 시작
html5을 기준으로 이야기하겠다.
위와같이 여러가지 셋팅을 해 놓은 이유는 코드를 짤 때 편하게 하기 위해서이다. 하나하나 코드를 전부 치는건 시간낭비이기 때문에..


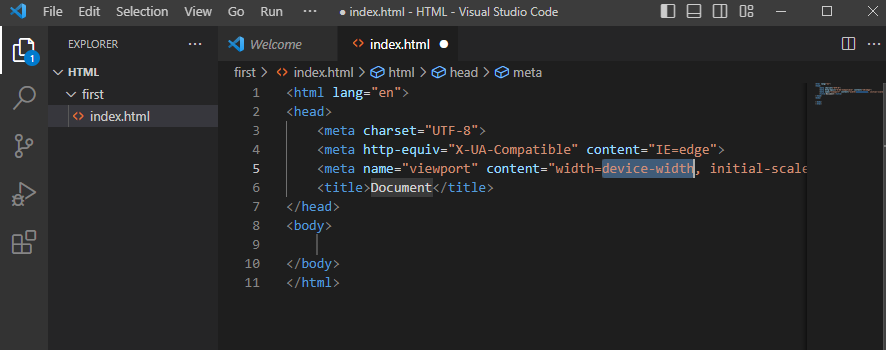
위와 같이 doc을 친 후 enter를 누르면 아래와 같이 html 기본틀이 완성된다.
즉 하나하나 <head> <body>등을 칠 필요가 없다.
기본개념으로는 <head>와 <body>즉 머리와 몸통으로 이루어져 있다고 생각하면 된다.
<head>는 편하게 머리다.
- tittle - 페이지 이름
- css혹은 js 파일(java script) 등을 임폴트해오거나
- <style>을 직접 head에 쓰기도 한다.
- link의 정보
<body>는 몸통, 즉 페이지의 내용 전부이다.
body안에도 header, container, footer 등으로 페이지를 나눈다.
우선은 간단하게 <body>안에 글을 써보자

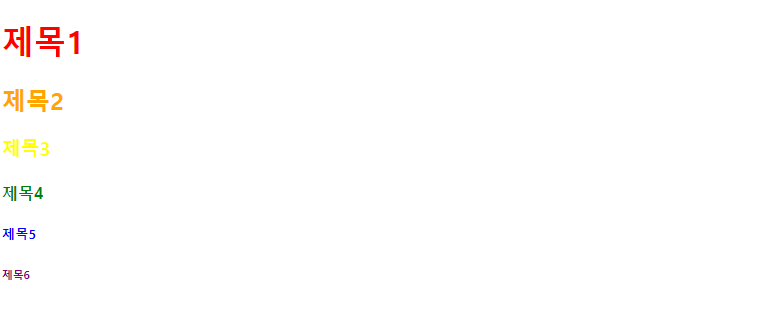
다음과 같이 출력된다. h2는 머리말이라고 보면 된다. 블로그를 쓸 때도 본문/머리말 고를 수 있는 것 처럼 머리말이라고 생각하면 편하다. h2뿐만아니라 h1, h3 등등이 있고 번호마다 머리말의 크기가 다르다.

제목1
제목2
제목3
제목4
제목5
제목6
